Significance of the three dots “…” or ellipses in UI design - UX
4.9 (114) In stock

The ellipses or three dots () notation is typically used to indicate that there are more options available. For example, on a menu, they may be used to indicate that more items are available beyond the current selection. On a button, they may be used to indicate that more steps are required to complete an

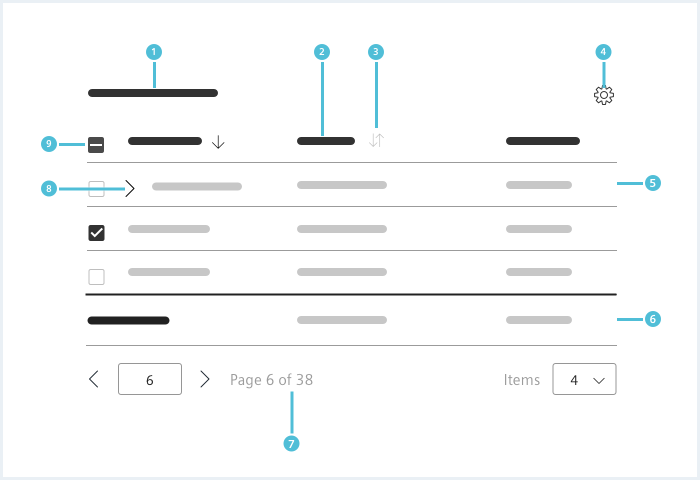
Designing User-Friendly Data Tables

Ellipsis sign icon in trendy style. Three dots icon. Options, Preferences, Menu, More signs for modern mobile and web UI/UX design. Stock Vector

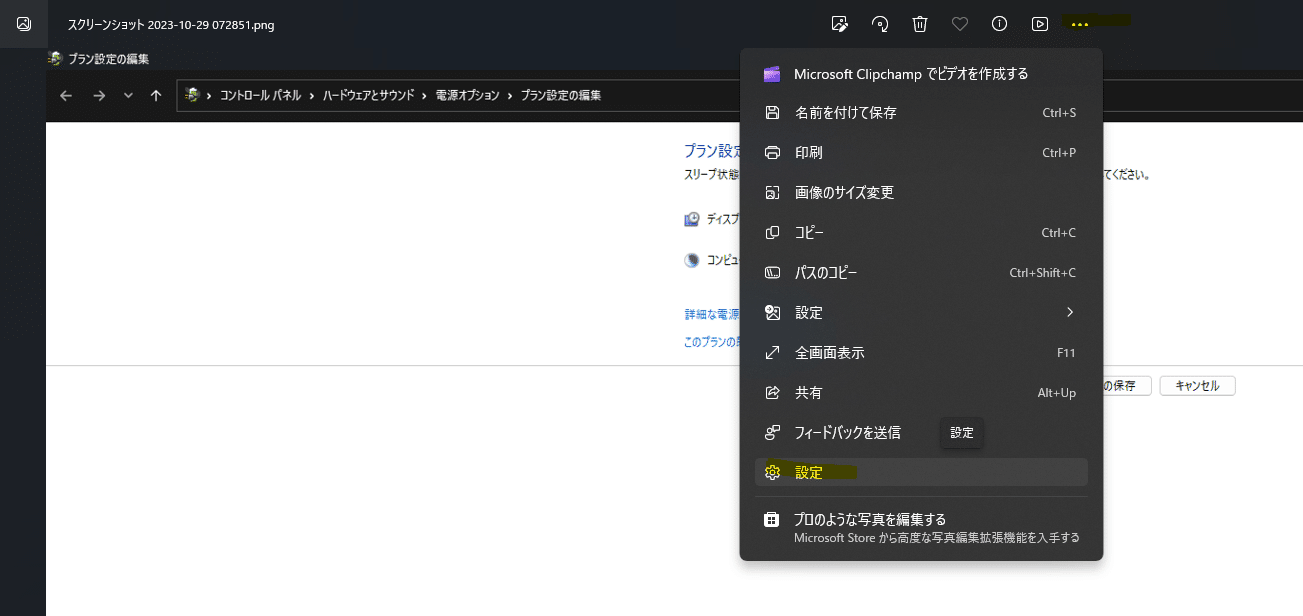
Windows11のフォトのプレビューで削除の確認ダイアログを再び有効に

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

Loading spinners: Their purpose and alternatives for better UX - LogRocket Blog

Truncated Text in Mobile UIs – Ole Begemann

Are Ellipses… fading away?

The enigmatic ellipsis — and why we see it on every UI, by Jason Carlin, Jan, 2021, Medium

Pill Workday Canvas Design System

Default portfolio - How Semiotics is Used in UX Design

Do you REALLY know how to use the ellipsis?, by Diancheng Hu, NYC Design

Data table, UI Design & Patterns
Three dots - Free interface icons
Three Tiny Dots Temporary Tattoo - Set of 3
Instagram three dots line icon Line icon, Dotted line, Dot icon
Three Dots and a Dash (@threedotsandadash) • Instagram photos and videos
 Crotchless Lingerie Plus Chic Lover - Plus Size Clothing
Crotchless Lingerie Plus Chic Lover - Plus Size Clothing buy wholesalers Lululemon Align Pant 25 in Grey Sage Size 6
buy wholesalers Lululemon Align Pant 25 in Grey Sage Size 6 17 Comforting Poems About the Loss of a Loved One
17 Comforting Poems About the Loss of a Loved One RQYYD Sports Bras for Women - Womens Longline Wirefree Padded Sports Bra V Neck U-Shaped Backless Yoga Bra Crop Top Pink XL
RQYYD Sports Bras for Women - Womens Longline Wirefree Padded Sports Bra V Neck U-Shaped Backless Yoga Bra Crop Top Pink XL NWT Gymboree Snow Tracks XS 3-4 Boys Black Fleece Lined Puffer Jacket Coat 3T-4T
NWT Gymboree Snow Tracks XS 3-4 Boys Black Fleece Lined Puffer Jacket Coat 3T-4T Women Floral Velvet Flare Bell Bottoms Pants Skinny Flared
Women Floral Velvet Flare Bell Bottoms Pants Skinny Flared