CSS - Paddings
4.8 (383) In stock

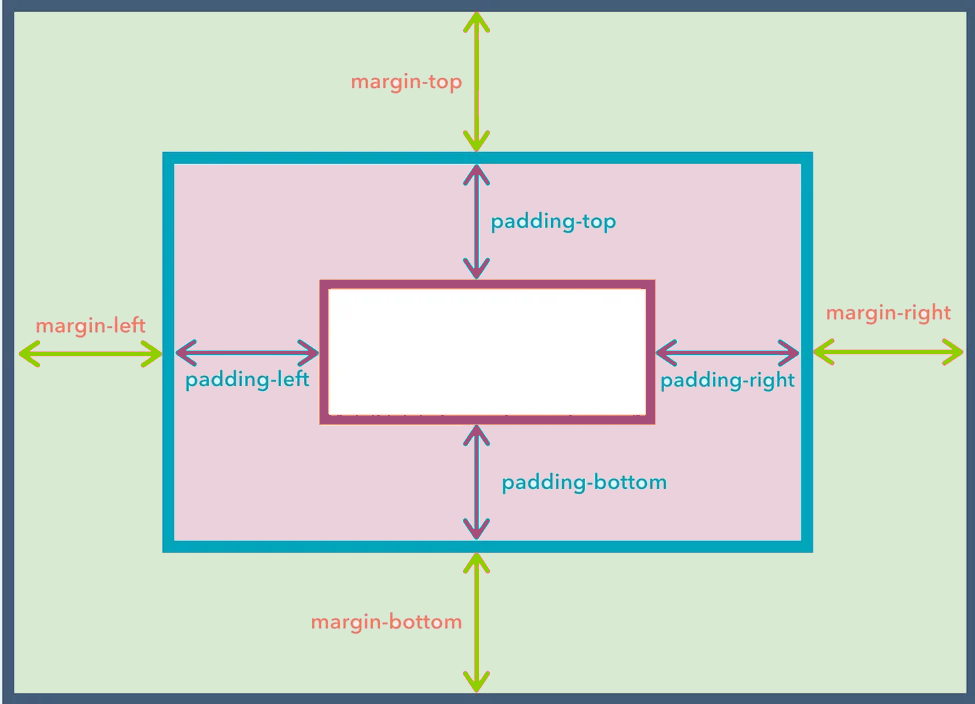
CSS - Paddings - CSS padding is a property that is used to create spacing and add additional space inside the boundary of an element. This chapter will discuss about the CSS padding property.

CSS Padding Property (With Examples)

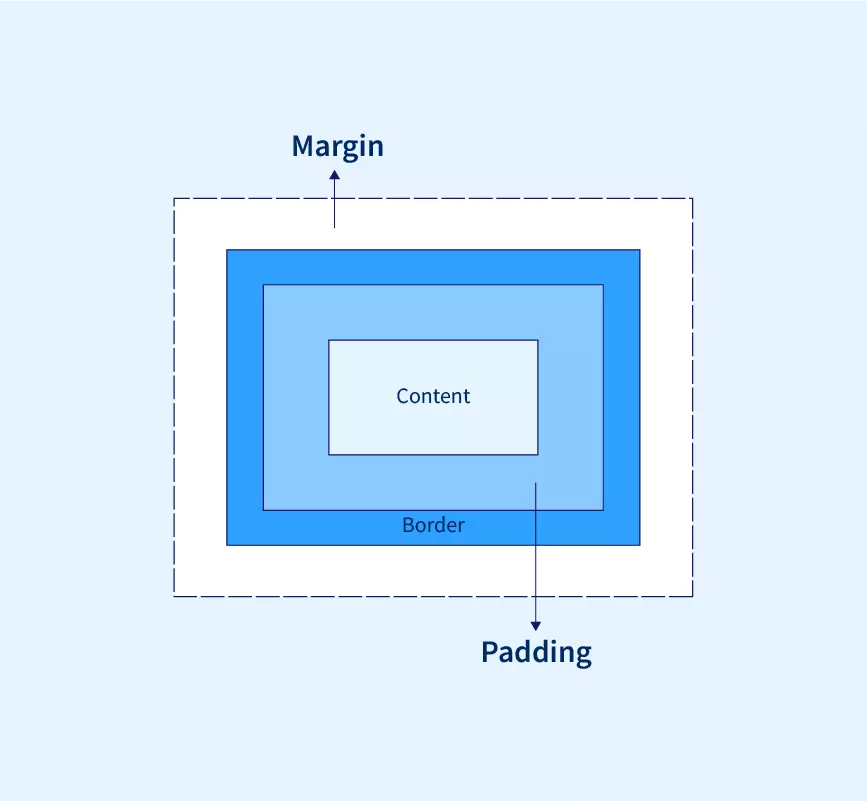
How To Adjust the Content, Padding, Border, and Margins of an HTML

html - CSS padding and margin not working? - Stack Overflow

CSS padding vs margin: What's the difference?

CSS Margin and Padding - Scaler Topics

CSS, Box Model

pt-12 - Tailwind CSS class

CSS Padding, Borders and Margin

CSS Visual Formatting: Margin, Padding, Borders - The Helpful Tipper

CSS padding issue using box-sizing:border-box in Firefox - Stack Overflow

Coding at Home - Web Dev - Dreams for Schools

David Mraz on X: CSS padding can be set in various ways, here is

CSS padding/margins not working as expected - Stack Overflow

Margin vs Padding in CSS Explained - DEV Community

CSS Margin and Padding Do You Really Understand? – Beae
css - HTML border without padding, or custom length border for the
How to remove padding from the boxed text in Mailchimp
Multi-Line Padded Text CSS-Tricks - CSS-Tricks
Remove padding from exported image - Ask the community - Figma Community Forum
spacing - \ulcorner without padding to letter - TeX - LaTeX Stack Exchange
 Bodysuit For Women Tummy Control Shapewear Mid-thigh Seamless Full
Bodysuit For Women Tummy Control Shapewear Mid-thigh Seamless Full Nike Fast Women's Mid-Rise 7/8 Gradient-Dye Running Leggings with Pockets
Nike Fast Women's Mid-Rise 7/8 Gradient-Dye Running Leggings with Pockets Best kids Halloween costumes 2023: easy fancy dress ideas for
Best kids Halloween costumes 2023: easy fancy dress ideas for NWOT! Maverick by Logan Paul Black Gray Color Block Leggings S
NWOT! Maverick by Logan Paul Black Gray Color Block Leggings S Under Armour Crossback Mid Women's Sports Bra - Black
Under Armour Crossback Mid Women's Sports Bra - Black Chlorine Resistant Training Swimwear, NEW Period Proof Swimwear
Chlorine Resistant Training Swimwear, NEW Period Proof Swimwear